
在學習 JavaScript 之前,都會聽到一堆專有名詞,結果專有名詞的白話文還是聽不懂,就覺得很可怕,心中產生排斥,但我發現如果心中產生排斥感,就會稍微拒絕學習該領域的東西,經過 HTML & CSS、jQuery、RWD、Sass、Bootstrap4...等課程後,就比較沒這麼排斥這些「專有名詞」,這幾個月在前端領域中不斷的蒐集資料,也慢慢知道幾位大神級人物,這次的學習也有參考 Kuro 大大的在 2018 鐵人賽撰寫成書籍的內容搭配六角學院的課程來看,廣度學習下,比較能知道課程跟書本內容在講什麼了。
簡單來說變數是用來儲存資料和進行運算的基本單位,可以將變數想像為一個盒子,用來存放資料。
更多詳盡的定義可以看這篇
使用變數時,需要先使用 var 這個語法,告訴電腦說:我現在要宣告一個變數囉!!
再來打上想要的變數名稱,就會變成這樣 var varName。
EX.
- 命名一個變數是我的名字,就會這樣寫:
var myName =$;- 命名一個變數是號碼,就會這樣寫:
var number = $;
變數的命名是自己定義的,但建議要有語意化,不然哪天回來修改程式碼,又沒有寫註解,就會忘記為什麼會這樣打,然後就會發生恐怖的事情。
另外維持一個習慣就是在每個程式碼結束後都打上一個分號。
通常使用變數會在 HTML 中會建立一個 id 來使用。
宣告要使用變數,還有命名之後,要給變數一個值,電腦才會知道這個變數的內容是什麼,呈現的內容稱作為值:
也就是一般的數字 0 ~ 9
沿用上方例子,
var number = 8;,文字解釋為,宣告一個變數,其名稱為 number,數字值為 8。
可以使用這段語法將變數名稱呈現在網頁上
var number = 8
//建立變數
document.getElementById('number').textContent = number
//透過 textContent 控制 id 的內容,結果要等於變數名稱
對了,可以用變數來做加減乘除喔~
也就是文字,打中文也可以,但建議打英文,不然如果專案是國際專案,會變成亂碼。
打字串的時候要加上單引號或雙引號,不然電腦會不知道這個值是什麼。
沿用上方例子,
var myName = "Tim";,文字解釋為,宣告一個變數,其名稱為 myName,字串值為 Tim。
可以使用這段語法將變數名稱呈現在網頁上
var myName = "Tim";
//建立變數,字串值要加上引號
document.getElementById('myName').textContent = myName
//透過 textContent 控制 id 的內容,結果要等於變數名稱
只有兩種值,true 跟 false
之後使用 if 判斷式會滿常被使用
還沒有給變數數值的時候會顯示的回傳資料,如果程式碼這樣寫:var number;
因為沒有給任何定義的數值,所以會回傳 undefined。
舉例:
var number;
//沒有給值,所以會是 undefined
或是這樣也是一樣的結果
console.log(number); //因為前面沒有變數的值,結果會是 undefined
var number = 1;
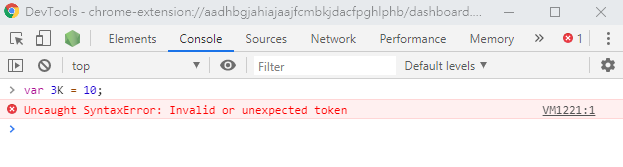
宣告變數的名稱若開頭數字,會格式錯誤,如下圖:

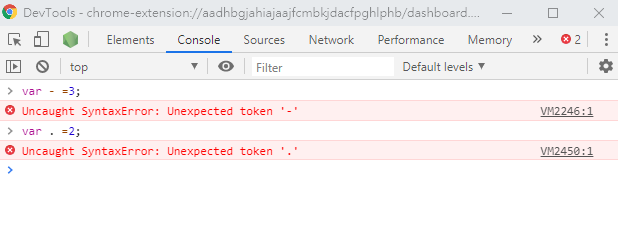
宣告變數的名稱若使用 "-" 或 ".",會格式錯誤,如下圖:

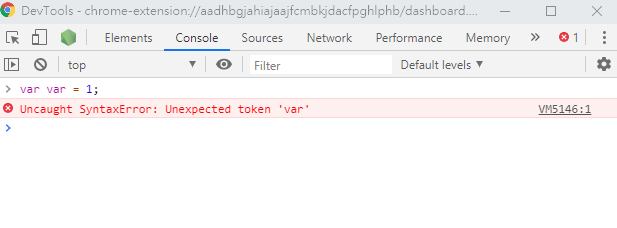
JS 在變數中有一些預設的關鍵字,初學者可以當作是預設指令,如果重複預設的關鍵字會格式錯誤,如下圖:
更多關鍵字可以看這裡

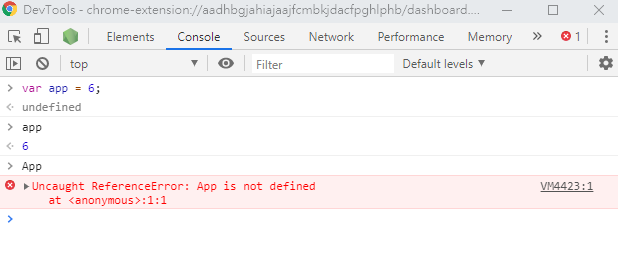
JavaScript 的語法是有區分大小寫的,也就是說,變數 app 與 App 在 JavaScript 會被認為是兩個不同的變數。
如果大小寫弄錯了,在執行變數時會變成找不到資料,如下圖:

原因是在寫專案當下可能知道自己在幹嘛,但如果之後要維護或修改時,可能就會找不到相對應的程式碼了。
參考文章 https://ithelp.ithome.com.tw/articles/10190873
